前端开发实战,改变宽高范围
默认情况下,width 和 height 设置的是内容盒宽高,这样会带来哪些问题呢?
设计师给的设计稿可能是一张图或者PSD文件,在将设计稿转换为页面时,衡量设计稿尺寸时,往往使用的是边框盒,但是设置width、height则设置的是内容盒。
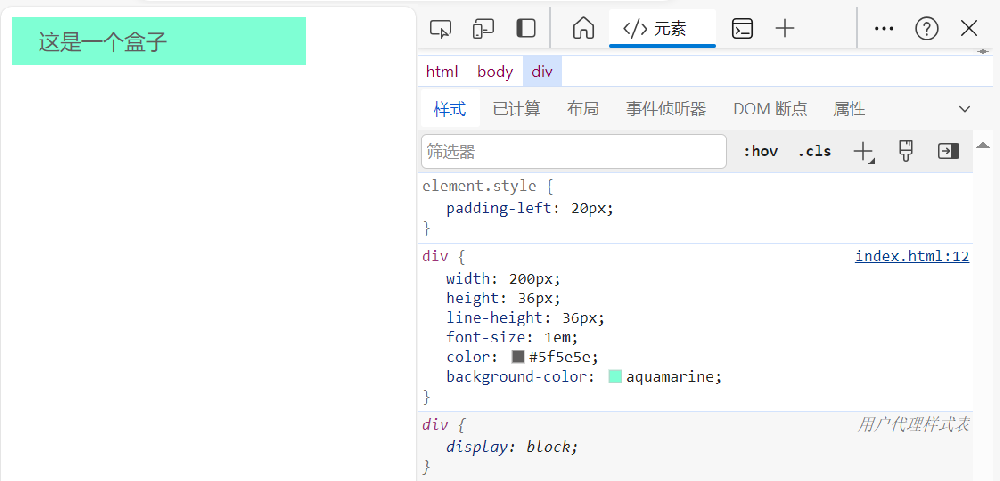
示例:
div 盒子的盒子宽200px,加了padding后,影响了盒子原来的宽高,如下图:

解决方案:
1、精准计算,将内容盒与边框盒的尺寸精确计算好后写入尺寸,这种方法不推荐,过于繁琐;
2、Css3 Box-sizing, Box-sizing有两个取值,
* content-box,默认值,默认情况下是内容盒
* border-box,属性为border-box 后设置的不再是内容盒 ,是边框盒
知识拓展:
box-sizing 属性定义如何计算一个元素的总宽度和总高度,主要设置是否需要加上内边距(padding)和边框等。
例如,假如您需要并排放置两个带边框的框,可通过将 box-sizing 设置为 "border-box"。这样就可以让浏览器呈现出带有指定宽度和高度的框,并把边框和内边距放入框中。
默认情况下,元素的宽度(width) 和高度(height)计算方式如下:
width(宽度) + padding(内边距) + border(边框) = 元素实际宽度 height(高度) + padding(内边距) + border(边框) = 元素实际高度
| 默认值: | content-box |
| 继承: | no |
| 版本: | CSS3 |
| JavaScript 语法: | object.style.boxSizing="border-box" |
语法:
box-sizing: content-box|border-box|inherit:
| 值 | 说明 |
| content-box | 默认值。如果你设置一个元素的宽为 100px,那么这个元素的内容区会有 100px 宽,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中。 |
| border-box | 告诉浏览器:你想要设置的边框和内边距的值是包含在 width 内的。也就是说,如果你将一个元素的 width 设为 100px,那么这 100px 会包含它的 border 和 padding,内容区的实际宽度是 width 减 去(border + padding) 的值。大多数情况下,这使得我们更容易地设定一个元素的宽高。 注:border-box 不包含 margin。 |
| inherit | 指定 box-sizing 属性的值,应该从父元素继承 |
上一篇: 项目必备:重置样式表